djangoではテンプレートファイルにコンテキスト情報を渡すことで、任意の情報を渡すことができます。
そのコンテキスト情報を設定する肝となるメソッドが、get_context_data。
クラスベースビューでは、それぞれのクラスベースビューの機能が使えるように、事前にget_context_dataが実装されています。
ただし、追加で自前のコンテキスト情報を渡すには、少し手間を加える必要があります。
この記事では、そもそもコンテキスト情報とは、という説明から、独自のコンテキスト情報を設定するための方法を説明しています。
独自のコンテキスト情報を設定するための方法としては、get_context_dataに加え、extra_context属性の使い方についても説明していますよ。
get_context_dataとextra_contextの使い方を先にまとめておきます。
- 事前に決められる(静的な)コンテキストを追加したい → extra_contextを設定する
- 事前に決められない(動的な)コンテキストを追加したい → get_context_dataをオーバーライドし、super().get_context_data()で取得した結果に追加
自分で作成したDjangoアプリを公開するための方法は、以下の記事を参照してください。

なお、侍テラコヤという学習サイトでは、DjangoをはじめPythonやHTML/CSS/JavaScriptを無料で学ぶことができます!
メールアドレスだけで簡単に無料登録できるのでぜひ覗いてみてくださいね。
\無料プランを無期限で試す/
get_context_dataとは
Djangoのget_context_dateは、クラスベースビューに実装されたメソッドの1つです。
クラスベースビューに関しては以下の記事でも解説しているので、分からない人は読んでみて下さい。

get_context_dataは、クラスベースビューで、get時(そのビューのページが表示されるとき)に呼び出されるメソッドです。
テンプレートに使用するコンテキスト情報を設定するために呼び出されます。(コンテキスト情報に関しては後ほど解説します)
つまり、テンプレートに渡したい変数がある場合は、get_context_dataを使う必要があります。
といっても、クラスベースビューごとに、そのクラスベースビューで最低限必要なコンテキスト情報はすでに実装済みです。
例えば、FormViewでは、get_context_dataは以下のように定義されています。
def get_context_data(self, **kwargs):
if "form" not in kwargs:
kwargs["form"] = self.get_form()
return super().get_context_data(**kwargs)これは、引数のdict型オブジェクトのkwargsに、formというキーがなければ、self.get_form()の戻り値をformキーに設定するというメソッドです。
ちなみに、get_form()メソッドはクラス変数self.form_classのインスタンスを返すメソッドなので、このget_context_dataではコンテキスト情報のformに、form_classのインスタンスを設定するということになります。
コンテキスト情報とは?
ところで、コンテキスト情報とは何かをあらためて説明しておきます。
Djangoにおけるコンテキスト情報は、テンプレート内で使用できる変数を設定したdict型のオブジェクトです。
テンプレートファイルでは、コンテキスト情報のKey名を{{ }}で囲うことで、その値がその部分に置き換えられます。
例えば、先ほどのFormViewの場合はformキーにform_classのインスタンスを設定するので、テンプレート内で{{ form }}とすることで、そこにフォームが追加されます。
{{ form }} <!-- ここに、form_classに設定したフォームが表示される -->get_context_dataの使い方
さて、get_context_dataの役割がわかったところで、実際にはどう使えばいいのかということを説明します。
まず、繰り返しになりますが、クラスベースビューごとにすでにget_context_dataは実装されており、特に開発者が設定する必要はありません。
ただし、ときには独自のコンテキスト情報をテンプレートに使用したい場合はもあるかもしれません。
そのときは、get_context_dataをオーバーライドし、オーバーライドしたget_context_data内で、実装済みのget_context_dataを呼び出し(context=super().get_context_data())、取得したcontextにさらに独自のキーを追加します。
または、クラス変数のextra_contextにdict形式で、独自のコンテキスト情報を設定することで、djangoが自動的にコンテキスト情報に追加してくれます。
動的に値を設定したい場合(設定したい値が事前に決めれない場合)はget_context_dataをオーバーライドし、事前に決めれる場合は、extra_contextに設定するといった感じで使い分けるといいでしょう。
- 静的コンテキストを追加したい → extra_contextを設定する
- 動的なコンテキストを追加したい → get_context_dataをオーバーライドし、super().get_context_data()で取得した結果に追加
extra_contextを設定する例
まずは、extra_contextを設定する例です。
クラスベースビューは、TemplateViewを使用します。
from django.views.generic.base import TemplateView
class SampleView(TemplateView):
template_name = "app/sample.html"
# extra_contextを設定する
extra_context = {"extra": "This is an extra context."}このように、extra_contextというクラス変数に、extraキーを持つ辞書を設定しました。
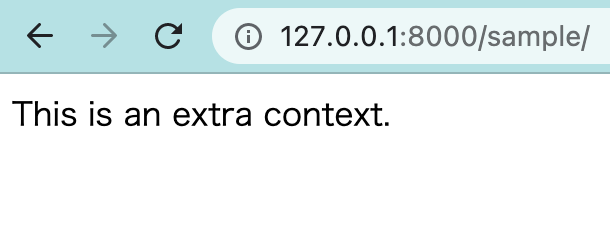
では、テンプレートファイルでコンテキスト情報extraキーの値を表示してみたいと思います。
{{ extra }}ブラウザ表示では、確かにextra_contextに設定したextraキーの文字列が表示されることが確認できます。

get_context_dataをオーバーライドする例
続いて、get_context_dataをオーバーライドする例です。
extra_contextで設定できない場合にこちらを利用するといいでしょう。
例えば、実装済みのコンテキスト情報のキーの一覧を表示するようなコンテキスト情報を設定してみましょう。
これは、事前に設定するよりも既存のget_context_dataを呼び出した後に設定する方が効率がいいのでオーバーライドで対応します。
from django.views.generic.base import TemplateView
class SampleView(TemplateView):
template_name = "app/sample.html"
# get_context_dataをオーバーライド
def get_context_data(self, **kwargs):
# 既存のget_context_dataをコール
context = super().get_context_data(**kwargs)
# 追加したいコンテキスト情報(取得したコンテキスト情報のキーのリストを設定)
extra = {"extra": list(context.keys())}
# コンテキスト情報のキーを追加
context.update(extra)
return contextテンプレートファイルはextra_contextを設定したときと同様のものを使用します。
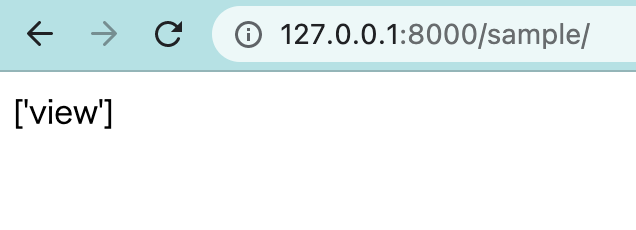
ブラウザ表示は以下のようになります。
ちなみに、表示されているコンテキスト情報のviewキーですが、すべてのクラスベースビューで設定されるキーです。(あまり意識する必要はないので、そんなものがあるのか、くらいでいいです)

クラスベースビューごとのコンテキスト
では、クラスベースビューごとに、最初から使えるコンテキスト情報をまとめます。
自分で開発するときは、以下では足りない分があれば上記で説明した方法で実装して下さい。
なお、全クラスベースビューで共通のコンテキストviewに関しては省略します。
CreateView
CreateViewでは、データ登録用フォームのオブジェクトを表示するためのコンテキストformがあります。
テンプレート内では、{{ form }} 部分に、登録用フォームが表示されます。
| キー | 型 | 説明 |
|---|---|---|
| form | Form | データ登録用フォームのオブジェクト |
CreateView、ListViewに関しては以下の記事もご参考ください。

ListView
ListViewでは、データ登録用フォームのオブジェクトを表示するためのコンテキストformがあります。
テンプレート内では、{{ form }} 部分に、登録用フォームが表示されます。
| キー | 型 | 説明 |
|---|---|---|
| object_list | QuerySet | 登録済みデータのリスト。 |
| {モデル名}_list | QuerySet | 基本的にobject_listと同じ。モデル名がMemberの場合、member_listというキーになる。 |
| is_pagenated | bool | ページネーションが有効化どうか。変数pagenated_byが設定されていればTrue。 |
| pagenator | Pagenator | ページネーション用オブジェクト。is_pagenatedがFalseのときはNone。 |
| page_obj | Page | ページ用オブジェクト。is_pagenatedがFalseのときはNone。 |
ListViewのページネーションに関しては以下の記事もご参考ください。

UpdateView
UpadteViewでは、更新対象のモデルオブジェクトのコンテキストobjectと、データ更新用フォームのオブジェクトを表示するためのコンテキストformがあります。
テンプレート内では、{{ form }} 部分に、データ更新用フォームが表示されます。
| キー | 型 | 説明 |
|---|---|---|
| object | Model | 更新対象のモデルオブジェクト |
| {モデル名} | Model | objectと同じ。モデル名がMemberの場合、memberというキーになる。 |
| form | Form | データ登録用フォームのオブジェクト |
UpdateView、DeleteViewに関しては以下の記事もご参考ください。

DeleteView
DeleteViewのコンテキスト情報は、UpdateViewからformキーを除いたものです。
テンプレート内では、{{ object }} 部分に、削除対象のモデルが表示されます。(モデルで__str__メソッドを定義していれば、その戻り値が表示されます。)
| キー | 型 | 説明 |
|---|---|---|
| object | Model | 削除対象のモデルオブジェクト |
| {モデル名} | Model | objectと同じ。モデル名がMemberの場合、memberというキーになる。 |
UpdateView、DeleteViewに関しては以下の記事もご参考ください。

FormView
FormViewのコンテキスト情報は、form_classに指定したフォームオブジェクトです。
テンプレート内では、{{ form }} 部分に、form_classに指定したフォームが表示されます。
formsetの場合も、formキーに格納されるので、気をつけてください。
| キー | 型 | 説明 |
|---|---|---|
| form | Form | form_classに指定したフォームオブジェクト |
FormViewの使い方は以下の記事でも扱っているので、ぜひあわせてお読みください。


まとめ
今回はDjangoのget_context_dataの使い方を紹介しました。
最後に、今回説明した内容を改めてまとめておきます。
- get_context_dataを使うことで、クラスベースビューで必要最低限のコンテキスト情報が得られる
- 得られたコンテキスト情報は、テンプレートで{{ }}で囲って使う
- get_context_dataで得られるコンテキスト情報は、クラスベースビューごとに異なる
- 標準で得られる情報以外のコンテキスト情報を追加するためには、クラス変数extra_contextに辞書型で設定する
- 動的にコンテキスト情報を追加するには、super().get_context_data()を呼び出したあとに、戻り値の辞書に値を追加する
Djangoはまだまだたくさんの機能が盛り沢山です。
このサイトでは、他にもさまざまな解説記事を載せているので、ぜひ参考にしてください!
自分で作成したDjangoアプリを公開するための方法は、以下の記事を参照してください。

なお、侍テラコヤという学習サイトでは、DjangoをはじめPythonやHTML/CSS/JavaScriptを無料で学ぶことができます!
メールアドレスだけで簡単に無料登録できるのでぜひ覗いてみてくださいね。
\無料プランを無期限で試す/
また、独学だけでなく、人から教えてもらうというのも大切です。
以下の記事ではDjangoが学べるプログラミングスクールを、目的別におすすめを紹介していますので、こちらもぜひご検討ください。







コメント