Djangoでユーザー認証機能を実装することは多々あるかと思います。
その際に必要になるのがログインページです。
Djangoではログインページを簡単に実装できるLoginViewというクラスベースビューが存在します。
今回は、LoginViewを使用してログインページをサクッと実装しましょう。
最後には、テンプレートでログイン状態か否かを判定して、ログインしていればログアウトページへのリンク、ログインしていなければログインページへのリンクを表示する方法を紹介します。
Djangoに必要なHTML/CSS、JavaScriptなどのWeb開発系言語は侍テラコヤという学習サイトで無料で学習できるのでおすすめですよ!
自分で作成したDjangoアプリを公開するための方法は、以下の記事を参照してください。

また、以下の記事ではDjangoが学べるスクールを4つ厳選したのでぜひ参考にしてください。
LoginViewの使用方法
今回はappというアプリケーションを作成します。
アプリケーション名は各自の環境に合わせて変更してください。
$ python3 manage.py startapp appsettings.py
LoginViewに限らずDjango開発全般で必要な手順ですが、settings.pyにアプリケーションを追加し、言語設定を変更しておきましょう。
アプリケーションの追加は、INSTALLED_APPというリストに追加し、言語設定はLANGUAGE_CODEを変更します(言語設定の変更は任意です、英語のままでも問題ありません)。
INSTALLED_APPS = [
'django.contrib.admin',
(中略)
'app.apps.AppConfig', # 追加
]
(中略)
LANGUAGE_CODE = 'ja' # LANGUAGE_CODE = 'en'から編集urls.py
通常のクラスベースビューであれば、views.pyにビューの定義を行います。
ただし、LoginViewの場合は特にカスタマイズする必要がないので、urls.pyで直接指定するのが楽です。
以下のように、urlpatternsのpathの中のLoginView.as_view()の引数にパラメータを指定することができます。
from django.contrib.auth.views import LogoutView
from django.urls import path
urlpatterns = [
path('login/',
LoginView.as_view(
redirect_authenticated_user=True,
template_name='app/login.html'
),
name='login'),
]LoginViewのパラメータは以下のとおりです(今回指定していないものも含まれています)。
| パラメータ | 説明 |
|---|---|
| redirect_authenticated_user | Trueの場合、ログイン済みユーザーがログインページにアクセスしてもトップページ等にリダイレクトする(デフォルトではFalse) |
| template_name | テンプレートファイル名 |
| next_page | ログイン成功時にリダイレクトするページのURL(デフォルトではsettings.pyのLOGIN_REDIRECT_URLに指定している値)※Django4.0以降 |
プロジェクトのurls.pyに、appアプリケーションのurl設定を追加しましょう。
from django.contrib import admin
from django.urls import path, include # includeを追加でimport
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('app.urls')), # appアプリケーションのurls.pyを読み込むように追加
]テンプレート
ログインページのテンプレートファイルlogin.htmlは以下のようにします。
LoginViewでは、{{ form }}タグでログインフォームを表示できます。
フォームのテンプレートなので{% csrf_token %}を入れるのを忘れないようにしましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>LoginViewテスト</title>
</head>
<body>
<form method="post">
{% csrf_token %}
{{ form }}
<button type="submit">ログイン</button>
</form>
</body>
</html>ブラウザ表示
上記設定後、開発サーバーを起動しましょう。
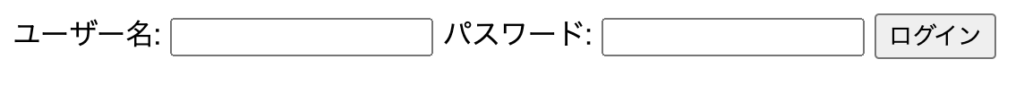
$ python3 manage.py runserverお好きなブラウザでhttp://127.0.0.1:8000/login/にアクセスすると、以下のようなログインページが表示されます。
現時点ではログインボタンを押しても何も起きません。

リダイレクト先のページを作成する
DjangoのLoginViewでは、ログイン成功時にリダイレクトするページを指定できます。
今回は、ユーザーの一覧を表示するページにリダイレクトするようにしてみましょう。
ユーザーを作成する
まずはログインページでログインするためのユーザーを作成します。
Djangoの管理画面にログインするためのユーザー作成などに使用するpython3 manage.py createsuperuserで作成したユーザーでログイン可能です。
今回はadminというユーザーを作成します。(メールアドレスやパスワードは適当で構いません)
$ python3 manage.py createsuperuser
ユーザー名: admin
メールアドレス: admin@example.com
Password:
Password (again):
Superuser created successfully.views.py
ユーザー一覧ページ(トップページ)のビューを作成します。
views.pyに関数topを作成し、トップページのビューとします。get_user_model()メソッドを使用することで、Djangoのユーザーモデルを取得することが可能です。
ちなみに、今回は簡略化するためにDjangoに最初から用意されているUserというユーザーモデルを使用しますが、実際はカスタムユーザーを使用することが推奨されています。(カスタムユーザーを使用した場合でもget_user_model()が使用できます)
from django.shortcuts import render
from django.contrib.auth import get_user_model
def top(request):
# ユーザーモデルを取得する
user = get_user_model()
# ユーザーをすべて取得する
users = user.objects.all()
# ユーザー一覧をコンテキスト情報に入れる
context = {'users': users}
# top.htmlをレンダリング
return render(request, 'app/top.html', context)usersというコンテキストにユーザー一覧を格納し、テンプレートに渡します(テンプレートの内容は次に説明します)。
コンテキスト情報に関しては以下の記事で詳しく解説していますので、よければ合わせてご参照ください。

テンプレート
テンプレートHTMLでは、コンテキスト情報として渡したusersをfor文でループし、それぞれのユーザー名をliタグで箇条書きにしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>LoginViewテスト</title>
</head>
<body>
<h2>ユーザー一覧</h2>
{% for user in users %}
<li>{{ user.username }}</li>
{% endfor %}
</body>
</html>urls.py
トップページへのルーティングを追加します。
トップページはURLのトップ(http://127.0.0.1:8000/)とします。
from django.contrib.auth.views import LoginView
from django.urls import path
from .views import top
urlpatterns = [
path('login/',
LoginView.as_view(
redirect_authenticated_user=True,
template_name='app/login.html'
),
name='login'),
path('', top, name='top'), # トップページ追加
]settings.py
settings.pyにLOGIN_REDIRECT_URLにログイン成功時にリダイレクトするページを設定できます。
今回はトップページを指定します。
LOGIN_REDIRECT_URL = '/' # 追加ブラウザ表示
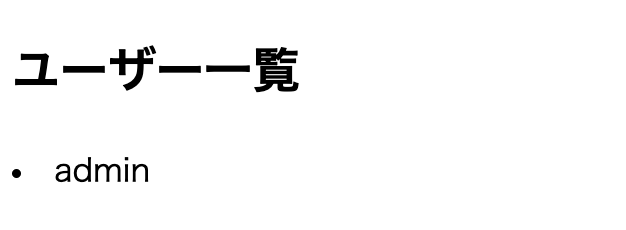
ログインページにアクセスし、先ほど作ったユーザーでログインしてみましょう。
ログインに成功すれば、ユーザー一覧ページにリダイレクトされると思います(今回はユーザーがひとつだけですが、いくつか作成すると箇条書きで表示されます)

ログアウトページの作成(LogoutViewの使い方)
このままだと一度ログインすると、サーバーを再起動しない限りログインしたままで、ログインページにアクセスしてもトップページにリダイレクトされ続けてしまいます。
そのため、ログアウトページを作成しましょう。
ログアウトページもDjangoのLogoutViewを使用することで簡単に実装できます。
(ちなみにLoginViewのredirect_authenticated_userパラメータをTrueにしなければ、ログイン状態でもログインページへアクセスすることは可能ですが、あまり実用的ではないかと思います)
urls.py
LoginViewと同様に、LogoutViewもurls.pyで直接指定することができます。
ここではテンプレートをtemplate_nameパラメータに指定しています(これを指定しない場合は管理ページが表示されてしまいます)
from django.contrib.auth.views import LoginView, LogoutView
from django.urls import path
from .views import top
urlpatterns = [
path('login/',
LoginView.as_view(
redirect_authenticated_user=True,
template_name='app/login.html'
),
name='login'),
path('', top, name='top'),
path('logout/', LogoutView.as_view(template_name='app/logout.html'), name='logout'), # 追加
]テンプレート
テンプレートは単純に「ログアウトしました」という文字列を表示するだけにしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>LogoutViewテスト</title>
</head>
<body>
<p>ログアウトしました</p>
</body>
</html>ブラウザ表示
一度ログインした状態で、ログアウトページ(http://127.0.0.1:8000/logout/)にアクセスすると以下のページが表示されるかと思います。

ログアウト後にログインページにアクセスすると、トップページにリダイレクトされずにログインページにアクセスできるようになります。
ちなみに、ログインしていない状態でもログアウトページにアクセスすると上記のページが表示されます。
テンプレートでログイン状態を判定する方法
実はDjangoには、コンテキスト情報としてテンプレートに明示的に渡さなくても使用できる変数がいくつかあります。userはそのうちのひとつで、user変数を使用することで現在のログインしているユーザー情報を取得することが可能です。
具体的には、user.is_authenticatedがFalseのときはログインしていない、Trueのときにはログインしていると判断できます
| user.is_authenticated | False | ログインしていない |
| True | ログインしている |
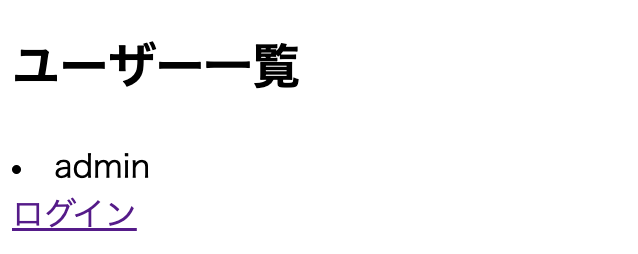
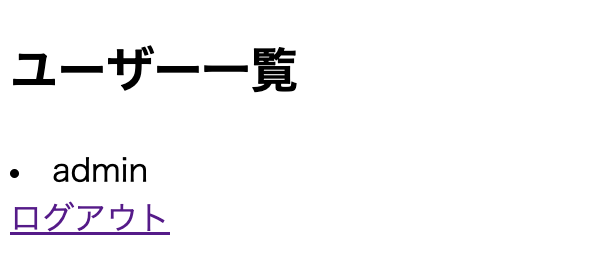
このことを利用して、ログインしているときはログアウトページへのリンク、ログインしていないときはログインページへのリンクを切り替えるテンプレートを作成しましょう。
今回は、トップページのユーザー一覧の下にリンクを表示させます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>LogoutViewテスト</title>
</head>
<body>
<h2>ユーザー一覧</h2>
{% for user in users %}
<li>{{ user.username }}</li>
{% endfor %}
{% if user.is_authenticated %}
<a href="{% url 'logout' %}">ログアウト</a>
{% else %}
<a href="{% url 'login' %}">ログイン</a>
{% endif %}
</body>
</html>ブラウザ表示は以下のように、ログイン状態でリンク先が切り替わるようになっています。


まとめ
今回はDjangoが提供するクラスベースビューであるLoginViewを使用することで、簡単にログインページを実装しました。
LoginViewを使用すれば、views.pyを作成する必要すらありません。
また、ログアウトに特化したLogoutViewも簡単に実装できました。
ログアウトページにログインページのリンクを貼るなどして、実用的なWebページにしていけるといいですね!
なお、侍テラコヤという学習サイトでは、DjangoをはじめPythonやHTML/CSS/JavaScriptを無料で学ぶことができます!
メールアドレスだけで簡単に無料登録できるのでぜひ覗いてみてくださいね。
\無料プランを無期限で試す/
メールアドレスだけで10秒で登録!
自分で作成したDjangoアプリを公開するための方法は、以下の記事を参照してください。

また、以下の記事ではDjangoが学べるおすすめのプログラミングスクールを紹介しています。
Djangoの習得には幅広い知識が必要で、独学では大変な部分も多いと思いますので、気になる方はよければ覗いてみてください。








コメント